Editor SVG en línea para gráficos vectoriales
El editor SVG de RedcoolMedia en línea es la edición SVG alojada en nuestros servidores .App available in our cloud hosted platform:
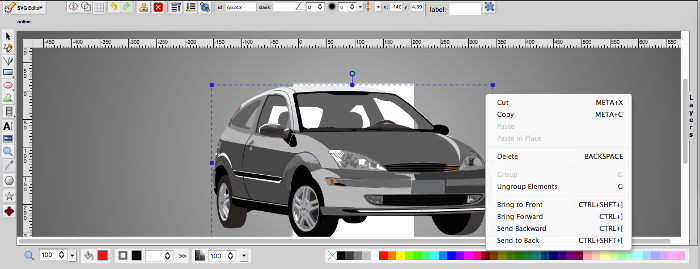
El editor en línea de RedcoolMedia SVG es la edición SVG alojada en nuestros servidores. Es entonces un editor de dibujo SVG basado en web implementado usando JavaScript que puede ser ejecutado por cualquier navegador web moderno. Utiliza solo HTML5, JS, CSS, SVG, GIF y TIFF.
Según lo declarado por sus propietarios, esta aplicación web está inspirada en la aplicación de escritorio Inkscape. De hecho, proporciona más
de las características de Inkscape para crear dibujos vectoriales avanzados.
Este editor SVG puede modificar cualquier archivo de contenido de gráficos vectoriales escalables (SVG). Este formato SVG es un formato de imagen vectorial basado en XML que ha sido diseñado para trabajar con 2Dgraphics. Además, admite interactividad y animación. La especificación SVG es un estándar abierto desarrollado por el World Wide Web Consortium (W3C).
El editor de RedcoolMedia SVG en línea puede crear archivos SVG desde cero. Además, puede exportar el SVG creado o modificado a otros formatos de archivo como PNG, JPEG, WMP y BMP.
Sus características más importantes son:
- Crear nuevo SVG
- Editar archivos SVG
- Dibujo a mano alzada
- Líneas y polilíneas
- Modo Wireframe
- Texto con estilo
- Alinear y hacer zoom
- Elipses / círculos
- Polígonos / trazados curvos
- Rectos / cuadrados
- Convertir formas en ruta
- Capas
- Exportar
- Importar
Debe tener en cuenta que las imágenes SVG y cómo funcionan se definen en archivos de texto XML. Esto significa que se pueden buscar, indexar, crear scripts y comprimir.
Como archivos XML, las imágenes SVG se pueden crear y editar con cualquier editor de texto y con software de dibujo.
Los beneficios de SVG son:
- Tienen un tamaño pequeño. Los elementos de imagen SVG ocupan mucho menos espacio que sus gemelos.
- Son flexibles teniendo en cuenta que cualquier usuario puede cambiar la configuración de gráficos en el sitio utilizando CSS.
- Las modificaciones CSS significan que cualquier usuario puede cambiar el color de fondo, la posición del logotipo en la página, etc.
- Proporcionan escalabilidad pero no cambian la calidad de la imagen.
- Los archivos SVG se pueden mostrar en cualquier navegador (Chrome, Firefox, Safari, Opera, IE, etc.).